
The Key to Impactful Design Is Keeping the Brief at Hand

“Strategy, branding and e-commerce,” according to the Build in Amsterdam team are the main pillars which guide their work. Creating ‘digital flagship stores’, associate creative director Margot Gabel and technical lead Maarten Bruggink work to produce websites for clients which perfectly align with brand needs, provide future-proof solutions and create an enjoyable experience for the audience who want to know more.
“We always start in that order,” Margot explains, “because your brand strategy is what is going to give body to the entire project. So, we find one main leading concept and stick with it across the whole process, and it guides all our decisions.”
As the strategist on the in-house team asks the client questions about the product, vision and audience, the design and development team comes in. “If it’s a branding project, we start with the identity and if it’s a platform project, we do the same.”
Margot explains how Build in Amsterdam was created to have development in-house from the beginning of the process. The result of this is that the team are all sitting in the same office space and exchanging ideas together. Maarten explains the environment this fosters, “We often have check-ins, when we make something new, and we share it in the same channels. It makes it very easy to look at each other’s work and motivate each other.”
He continues, “It often leads to rapid prototyping because early in the process, we have a concept and an idea. We can make a case from a technology point of view and we can see if it works. If it does, that’s great and if not, that’s also fine. It’s important to have that close communication with each other because otherwise, we can’t push and create new ideas to drive things forward.”
A large part of the team is Amsterdam-based and frequents the office. “Everyone is aware of who’s working on what, even if it’s not their own project,” Margot explains. “We want people to know and be aware of what everyone is doing, because that can create inspiration throughout the day.”
Maarten shares how the designers come up with an idea and the developers begin to build based on that, providing the early-stage phase. It’s that close teamwork which sparks creativity, “It brings ideas from one project to another and cross pollinates through the office.”
One of the projects the team has worked on together is for the Scotch whiskey brand The Balvenie, where the grounding idea was creating a warm and inviting space for the audience. The key brief was:
‘A warm river of honey’
This grounded the idea into a key principle which the team would always refer back to. “It shouldn’t be a sprint, you shouldn’t be surprised when you click on something and the platform should be like a warm bath when you enter,” says Maarten.
He continues, “The entire platform was about feeling gentle, nice and easy to browse. That is also where this element comes into play where the text is split into two columns and the shape feels more organic.” When the design team initially showed them this idea, Maarten explained how the developers had a “small heart attack” about how to make it operational. However, being in the early stages, they experimented and found a solution.

Maarten also explains how the content is dynamic, “We tried it with long text when the client uses an entire book of words.” Thus, they considered upkeep during the creation process and made it easy for the brand to alter certain elements themselves, to allow the website to have more longevity. “It’s not just a campaign that we build, we focus on long-term, relationship-growing platforms.”
“You can see the text slowly fading in,” says Margot, “It’s a little bit like the smoke from the pits the whiskey is created in. A lot of it is inspired by their story, but also how whisky is made and the packaging looks.”
The site creation process was a short one, with the rollout taking place over five months. However, the team is mindful that after the initial launch, there are always things to change and add to ensure the website is catered to the client. “The platforms start small, specific and focused on the purpose and then more features get added,” says Maarten.
“It's an incremental process, but the design is made to be expanded and built upon,” Margot says. It’s all based on that initial vision, bringing it to life with the client in mind.
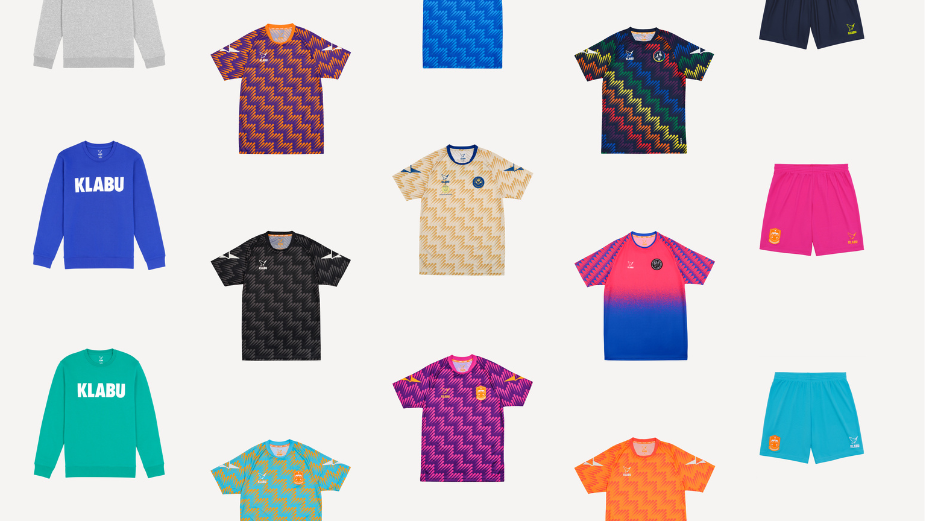
Another project, of a totally different kind yet with the same considerations, is for the KLABU NGO, bringing sports to refugee camps. In contrast, this campaign was about vivid colour and capturing the positive spirit of the initiative. “It’s an NGO that builds sports clubs across the world in refugee campaigns,” explains Margot. “They bring the power of sport, activity and being part of a team. They also sell sportswear, the revenue of which goes into supporting the refugee camps.”

She further explains how the cause impacted the design. “We used large, shouty typefaces. We played with the visual language of sports, using badges such as the ‘donate’ button and giving them a completely different approach to animation and content.” While the focus is on people and sport, the playful nature was mimicked in the text, thumbnails and imagery.
“What we really wanted to do was give the client the tools to expand and build their own website,” Margot says. “We don’t deliver and then are gone, we focus on long-term relationships with our clients.” In terms of the design, this meant that the CMS allowed for user-friendly access, so that the existing client team could update elements and change things around as and when they needed to.
“You can see the platform change as you’re changing content,” explains Maarten. “You don’t have to learn a lot if you’re just maintaining and updating elements of the site.”

Part of keeping up with client needs and requests also involves using new technologies to support during the process and of course, things like AI are being utilised in this space. As Maarten explains, “It opens up new possibilities for clients and routes to go into. For some, it means translating the website using AI - into English, Swedish, Norwegian, German, etc. It’s available with minimal effort and that’s amazing. There’s also the generation of alt-text, which helps because not everybody can read it or see the image.”
From a design perspective, Margot says, “AI helps automate the small tasks, which add up. In the end, you can spend more time experimenting or designing more creative things!” It also supports in generating inspiration images which the team may not otherwise be able to find. “We’d have to skim the web to find the perfect image or compose it with Photoshop. Now we have Midjourney and DALL·E, we can bring our ideas to life.”
Margot goes on to explain that AI in this respect is being used in the initial stages for idea and image generation, in those conceptual phases, rather than in final projects. “You can imagine that in the future, the output will get better and better but for now, you still need a human to create it.”

Regardless of how the team brings the project together, there are two things at the heart of the process: keeping the concept in mind and creating what they call ‘digital flagship stores.’
“The concept is the most important thing,” says Maarten. “You’ll always get distracted by cool ideas and innovations, but as long as we can reference it back to our concept and consider: ‘Does this actually help the client?’; ‘And does it make the project better?’”
Margot also mentions the types of stores and experiences which they strive to achieve. “We are inspired by the physical, flagship experience. The likes of a luxury brand or Nike, are designed in a way that makes you step into the brand’s world.” And on Maarten’s side, the UI and UX experience comes from the likes of Apple, and its innovative ways of engaging the customer.
The Build in Amsterdam team are always keen to utilise their joint knowledge, share insights and use the collective experience to inspire them daily. Margot says, “Everyone has their own quirks and own hobbies, and we try to share them as much as possible,” as she also shares some advice for budding designers:
“Don’t stick to one domain, be a sponge for anything that crosses boundaries.”