
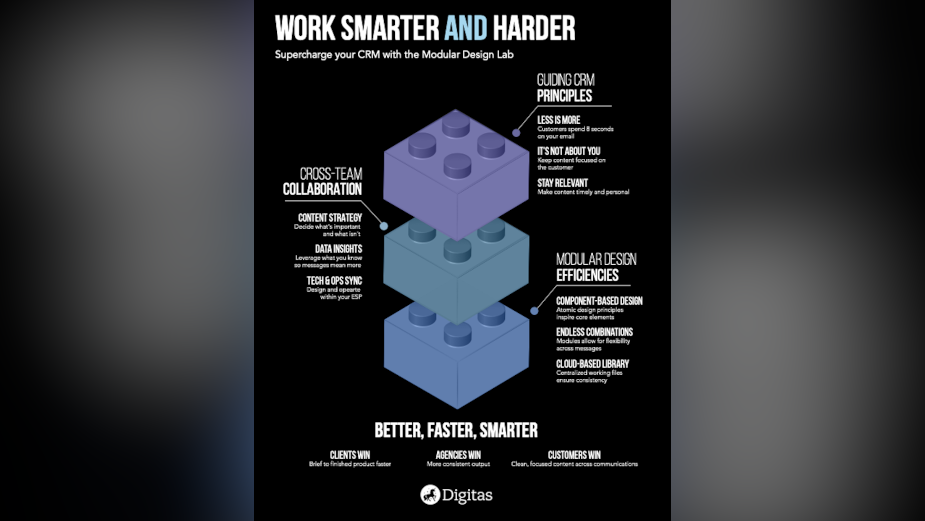
Supercharge Your CRM and Work Smarter

Bry Homeier, associate director, creative and Molly Crawford, VP/group director, creative explore the issues around web design and coding and how to run a fast, smarter, better system.
How much time does your team spend designing and coding emails? For many marketers, the answer is probably 'too much.' Sure, you may have made templates for a few different types of emails with the goal of streamlining the process, but how many times have you proposed using the promotional template only to hear 'That’s good, but can we change X and add Y?' Or even 'I really don’t think that this fits any of our templates. Can we create something unique for this promotion?' Back to the drawing board you go, putting deploy dates and customer experience at risk. More often than not, the result is more time spent, less consistency of experience, and a less than stellar ROI on your email marketing efforts. There has to be a better way to operate.
Fortunately, there is. Modular web design, a component-based approach to designing and building web pages, has long been popular for its inherent flexibility. It allows for an almost endless combination of grid-based components to speed up the design and production while maintaining visual consistency across pages and keeping costs low. Modular web design is a proven framework that has been widely adopted, though the name may vary from place to place. You may know it as atomic design, component-based design, design systems thinking, pattern library, or heard it referred to colloquially as 'a LEGO (or IKEA) approach.'
Given that web designers figured out years ago that a modular approach to design results in a cost- and time-efficient solution that is endlessly customisable to meet a brand’s needs, it boggles the mind that a similar design system approach for email isn’t equally as ubiquitous. Since email typically operates with smaller timelines and budgets than web initiatives, applying this tried and true framework to email design should be a no-brainer for marketers everywhere.
Benefits of Modular Design Systems for Email
Like its web-based counterpart, a modular design system for email allows marketers to refocus their email philosophy with a system that priorities the customer experience across the design, build and content processes. Taking a component-based mindset instead of the more common templated approach leads to creative, production and operational efficiencies for both the agency and client team.
By utilising the new components and messaging hierarchy developed for a modular design system for email, we can reduce the time needed to concept, build and deploy emails with a customer-first approach that delivers a better customer experience. This is one of the rare instances where there is no tradeoff. Everyone wins with our modular design lab system:
- Clients win because they can get from brief to finished product faster. In a time of shrinking budgets and an increased need for both agility and flexibility, creating a system for email creative that is endlessly customisable while reducing the time it takes to get from briefing to deployment is a win by literally anyone’s definition.
- Agencies (or whoever is developing and deploying the campaigns) win because this system allows them to focus more of their collective efforts on crafting relevant content that drives conversions and less time re-inventing the wheel with each campaign. Having a common language for design and execution also makes it easier to onboard new team members, resulting in a smaller learning curve and more consistent output.
- Most importantly, customers win because this process results in clean, focused emails with a consistent look and feel across communications. Further, you can provide your customers with more contextually relevant emails by engineering the modular design system to deliver personalisation at scale.
Guiding Principles
When developing a modular design system, the most important goal should be to improve the customer experience. Putting yourself in the customers’ shoes, think about what is important to them and set the modular design library up around that. While the experience may vary from brand to brand, some universal truths remain:
- Less is More: The goal should be to keep your emails scannable and easy to digest. The email does not need to tell the recipient every single last detail. Instead, prioritise scannability with bite-sized pieces of content. Clear and direct CTAs are used to drive customers to landing pages where they can find more information. Remember -- you likely only have 8 seconds with your customer. Make it count.
- It’s Not About You: These emails should be less brand-centric and more customer-centric. To that end, make these emails as clear as possible so that the customer knows what they need to do. Instead of overstuffing an email with competing CTAs to satisfy internal stakeholders to the detriment of the end user experience, stick to a single message and CTA wherever possible.
- Never Make the Customer Ask “Why am I getting this?”: At the end of the day, if your emails aren’t relevant, you aren’t going to be successful. By focusing on template standardisation and global scripting, you can optimise your clients’ email service provider to enable personalised content at scale. Time saved in both the creative concepting and build stages means that the creative team can spend more time crafting content that resonates with customers.
- Baseline Best in Class: Everything should be developed to best-in-class standards of mobile responsiveness and ADA compliance. Building the components directly in your ESP’s native content types can save additional time on both the build and QA processes.
Thinking Beyond Design
When it comes to creating harmony and consistency across brands’ emails, building the actual module library is only half the battle. Of equal (or even more) importance is creating guidelines to ensure that the system is used to its full potential. To that end, the creation of a style guide/modular design playbook should be a non-negotiable part of the process. The style guide should include:
- Design details of each module, along with instructions on how to artfully place them together to create an email that supports one goal and speaks in an easy to understand language
- Content guidelines outlining use of images, icons, personalisation etc.
- Voice and tone documentation to guide copywriting
- Technical and operational guidelines defining how to use the design system in the ESP
In a world where marketers are increasingly being asked to do more with less, having a system in place to make your email creative work better, faster and smarter is a must. Brands that are willing to put in the work upfront to simplify both email design and content will benefit from a system that delivers a better customer experience through its perceived simplicity, while increasing speed to market. So what are you waiting for?