
Behind the Work: Bringing HearstLive to Life

With its unusual diagrid pattern, the Hearst Tower is easily one of New York City’s most iconic buildings. Completed in 2006, the 46-story glass tower that serves as Hearst’s global headquarters was not only the first green skyscraper in New York, but also the first to break ground after September 11.
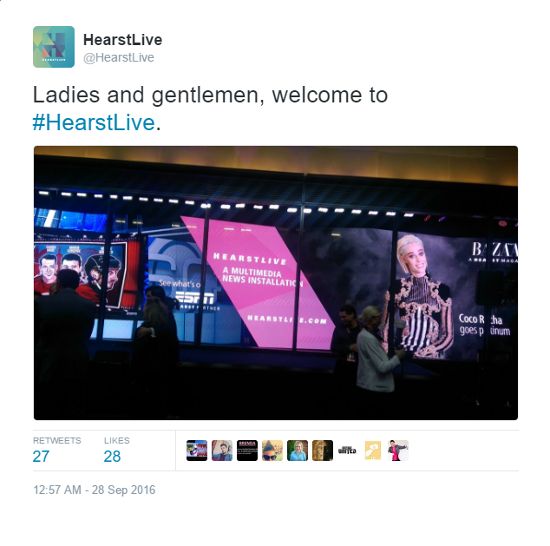
On the eve of its 10-year anniversary, Hearst unveiled HearstLive, a first-of-its-kind street level news, entertainment and information digital installation designed by Code and Theory.
The public-facing digital canvas, at 57th Street and Eighth Avenue, will display new content produced multiple times a day by a team of Hearst editors and designers.
HearstLive will give the thousands of daily passersby the opportunity to see the work being created inside the Manhattan landmark.

Code and Theory chatted with Peter Steiner, their Director of Industrial Design, about what went into creating HearstLive, the dangers of small type, and making a mark on New York City.
Q> What was the client’s brief?
PS> Hearst had this totally unique empty space on the first floor of their midtown headquarters, situated directly between Times Square and Columbus Circle. The space had been empty for 10 years, but it was this massive opportunity because of the pedestrian and street traffic. They wanted to put to use the space to give a public facing presence to the overarching Hearst brand, and to let passersby know what was happening inside this building.
Q> Hearst Tower is an iconic landmark in New York City – it was the first skyscraper to break ground after 9/11. Was there any trepidation knowing that a lot of eyes were going to be on this project?
PS> It’s an enormous honor to make your mark on this city in such a public way. I draw so much inspiration from New York, so for me, being able to add to the cultural environment here is really moving.
Q> This is the first time the agency has ever done an installation of this scale. What went into putting HearstLive together?
PS> A lot of prototyping and modeling. We built successively larger and more complex models of the wall, and each iteration taught us something different about it. When designing something this large, scale is everything. For example, type that looks small on the screen ends up rendering larger than a person’s head on the wall.
We prototyped as much as we could in-house, even building a 6’ x 10’ LED wall from scratch, including the video drivers. Eventually we needed outside expertise, and we found a partner with experience building complicated LED installations, Activate the Space. They engineered the final wall based on our designs and managed the fabrication and installation of all the components.
From the CMS standpoint, we really pushed HTML5 to its limit. We created a website that functions as a 24-hour always-on display, so we had to build in lots of self-diagnostics and repair scripts so if the wall went down, it would come back up quickly and gracefully, with little to no human input.
Q> What was the key insight that led to the creation of this campaign?
PS> Hearst has changed dramatically in the past 30 years. They made a lot of smart acquisitions in TV and new media, and were able to transition into a post-print media landscape quite successfully. But for some reason, they were still largely known as a magazine and newspaper company. We wanted to show what goes on inside Hearst. From a content standpoint, that meant programming current content at a near news-like pace, to show how the world is interpreted through Hearst properties. From a design perspective, it meant bringing the smart, high-tech, boundary-pushing characters of both the tower and Hearst’s new media investments (like Vice, Buzzfeed, and LennyLetter) into a public space at street level.
Q> How will the content displayed be populated?
PS> The content is programmed through a fully-responsive web CMS, built in Laravel as an extension of the existing Hearst.com CMS. It can be programmed from anywhere with an internet connection. This was an important requirement, since the display is meant to be up 24 hours a day. Breaking news can happen at anytime, and the client needed to be able to program new content from anywhere.
Q> What were some of the challenges you faced building a one-of-a-kind canvas with a bespoke CMS?
PS> In order to do something truly unique, we had to design the physical display at the same time we were designing the visual style and CMS. There were lots of variables. For instance, the size of the canvas changed so many times, by 4, 10, or even 100 pixels. This caused us to reexamine the entire visual design system we had created.
The other challenge was designing the CMS in such a way that it could output content at a monumental scale at high quality. Frame rate, resolution, and video encoding became a series of variables we were very familiar with, as we tried to find the perfect combination of input requirements for assets and output settings for rendering the front-end.
Q> What was the most fun part of working on this campaign? Was there any part that kept you up at night?
PS> Bringing all the pieces together was the most stressful part of this project. We had so many systems that needed to work together. I’m talking about software, hardware, and infrastructure. We had 10 different construction trades working on the buildout of the space, including electrical, HVAC, and millwork. We worked with a city code consultant to get designs approved by both the Department of Buildings and the Landmark Preservation Commission. On top of that, the media headend is quite complicated, and the web front-end goes through many processing steps and systems before it is displayed on the LED wall. All these different firms working together to bring this to life was difficult, but we had help from the amazing building operations team at Hearst, led by David Baratta.
The most fun part for me was seeing the wall come to life, about two months before launch. The client wanted six weeks to practice their daily workflow on the final product before launching, so we had lots of time to see the wall in use before the public saw it. Knowing that people were walking by the building completely unaware of what was happening inside,and waiting for that big reveal was very special.